ホームページの体裁を手直し
投稿:2017-12-03
きっかけは、ニコニコ動画に投稿する動画作成に良さそうなフォントを入手した事でした。
商用フォントのため個人利用の許諾についてサイトに説明がなく、フォントメーカーに電話して「動画による収入がなければOK。」と確認ししました。
フォントを利用した画像をサイトで使うのは、商用利用でも予め許諾されています。
せっかくなので、今流行のCSSに挑戦してみました、ほんのちょっとだけ。
やってみたけど、今時の横幅がたっぷりあるディスプレイで左右いっぱいの本文は、見にくい感じだなあと。
最近まで途中で自動改行させていたのを、ブラウザ依存にしたので目が左右に振られてしまいます(笑)。
この辺は、今後のレイアウト変更で目次を横並びから縦並びに改善したい。
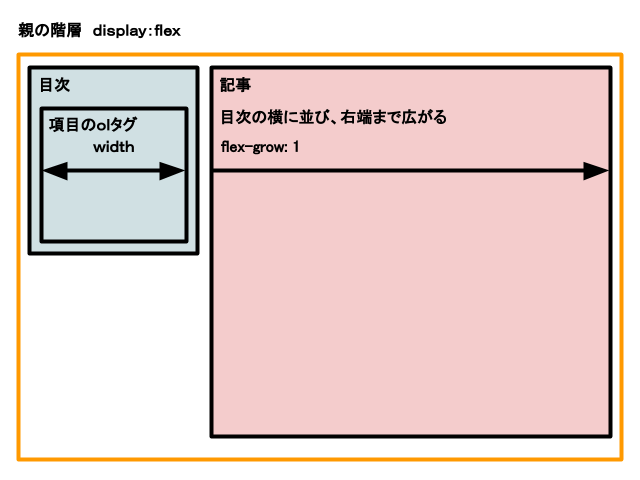
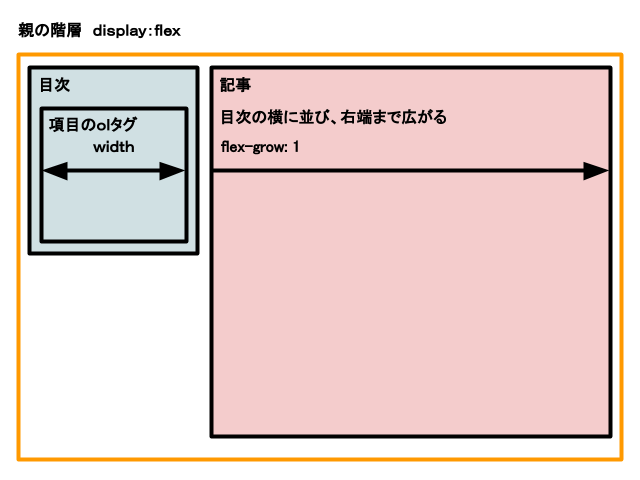
親の階層にdisplay:flexを指定して一発でした。
なお左の目次は項目を1行で表示できる幅を指定して綺麗に収めました。
指定しないと何か項目を2行で表示する程に狭くなりました。
記事のほうは右端まで広げるようにflex-growに1を指定、目次は指定なしなので記事が最大限に広がります。
こちらのサイトから丸パクリです(笑)
日本語対応!CSS Flexboxのチートシートを作ったので配布します|Webクリエイターボックス
日本語対応!CSS Flexboxのチートシートを作ったので配布します|Webクリエイターボックス

ようやく縦並びに改善できました。
こちらのサイトから丸パクリです(笑)
スタイルシートによる崩れない 2カラム 3カラム・レイアウト
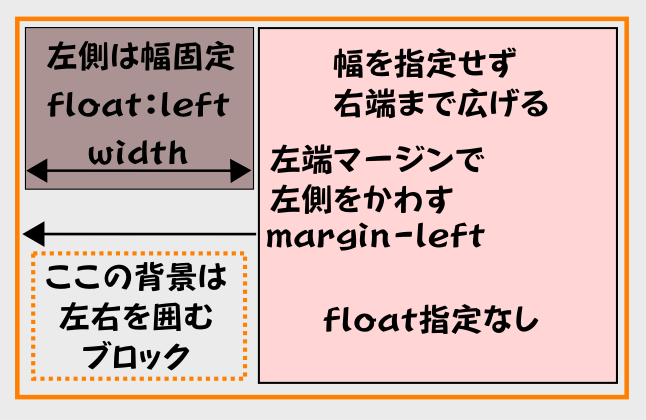
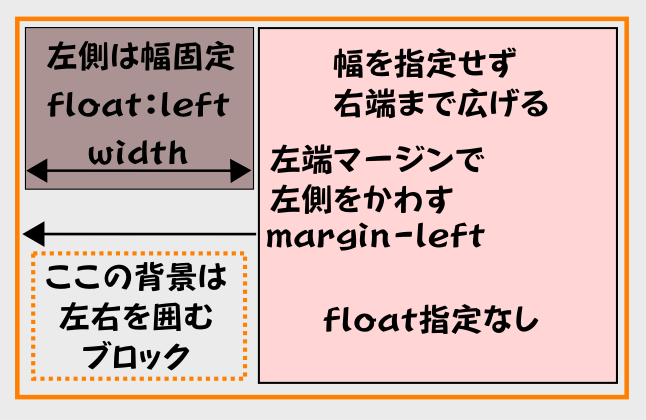
ポイントは右側区画をfloat:left指定せずに左端からのマージン指定する点です。 困ったことに、以前買った書籍では右側区画を固定幅にしてしまい、
ブラウザの幅を狭くしても右側区画が狭くならない仕様のコードしかありません。
ブラウザを狭くした時にきちんとコンテンツの幅を狭くできるコードを提示できないプロ発見(笑)。
プロとして恥ずかしくないWEBデザインの大原則 改訂版 (インプレスムック) MdN編集部
困ったことに、以前買った書籍では右側区画を固定幅にしてしまい、
ブラウザの幅を狭くしても右側区画が狭くならない仕様のコードしかありません。
ブラウザを狭くした時にきちんとコンテンツの幅を狭くできるコードを提示できないプロ発見(笑)。
プロとして恥ずかしくないWEBデザインの大原則 改訂版 (インプレスムック) MdN編集部
スタイルシートによる崩れない 2カラム 3カラム・レイアウト
ポイントは右側区画をfloat:left指定せずに左端からのマージン指定する点です。
 困ったことに、以前買った書籍では右側区画を固定幅にしてしまい、
ブラウザの幅を狭くしても右側区画が狭くならない仕様のコードしかありません。
ブラウザを狭くした時にきちんとコンテンツの幅を狭くできるコードを提示できないプロ発見(笑)。
プロとして恥ずかしくないWEBデザインの大原則 改訂版 (インプレスムック) MdN編集部
困ったことに、以前買った書籍では右側区画を固定幅にしてしまい、
ブラウザの幅を狭くしても右側区画が狭くならない仕様のコードしかありません。
ブラウザを狭くした時にきちんとコンテンツの幅を狭くできるコードを提示できないプロ発見(笑)。
プロとして恥ずかしくないWEBデザインの大原則 改訂版 (インプレスムック) MdN編集部
